Expocició "Com fer un gif animat"
Crear un arxiu .psd
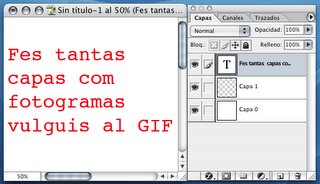
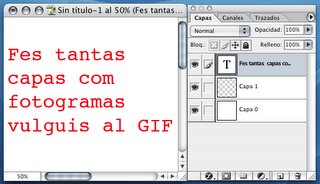
La primera tasca per a realitzar un GIF animat amb Photoshop és crear un arxiu .psd, que és el format propi de Photoshop on podem mantenir capes, que seran necessàries per a realitzar el GIF animat.
Cada capa creada amb Photoshop pot ser un fotograma del GIF animat, així que podem crear tantes capes com imatges vulguem que hagi en l'animació. Després amb Image Ready podrem intercalar aquestes capes en l'ordre que vulguem i assignar-los un temps de visualització a cada.

Una vegada creada la imatge amb les diferents capes amb Photoshop, podem guardar-la amb extensió .psd, perquè guardi tota la informació de les capes. Una vegada guardada podem passar l'arxiu a Image Ready, que és el programa que utilitzarem per a animar les capes en un GIF animat.

Per a passar l'arxiu des de Photoshop a Image Ready còmodament, podem utilitzar un botó que hi ha en la part de baix de la barra d'eines. El botó es troba en els dos programes i podem veure'l remarcat en la imatge de la dreta.
Nota: L'acció de passar d'un programa a un altre serà molt repetida durant el treball amb Photoshop i Image Ready, ja que cada programa té unes capacitats distintes i les accions que es fan amb un programa no tenen perquè estar disponibles en un altre. Per exemple, si volem editar una capa, hem de fer-lo des de Photoshop i si volem crear fotogrames i seleccionar les capes que s'han de visualitzar en cadascun, hauríem de fer-lo amb Image Ready. És aconsellable guardar l'arxiu .psd abans de passar d'una aplicació a una altra.
Treball amb Image Ready
Per a definir cadascun dels fotogrames de l'animació i les seves propietats tenim una finestra cridada Animació. Si no la veiem a l'obrir Image Ready podem mostrar-la en el menú Finestra >Animació.
La finestra d'animació conté un botó per a afegir fotogrames que té forma de document nou. En cada fotograma podem seleccionar de manera independent les capes que es desitgen visualitzar, de manera que hem de crear els diferents fotogrames de la nostra animació i indicar quines capes s'han de visualitzar en cadascun d'ells. Per cert, les capes es poden fer visibles o invisibles des de la finestra de capes amb l'ull que hi ha al costat de cadascuna de les capes. Quan es pot veure l'ull la capa és visible i quan no hi ha ull és que és invisible.

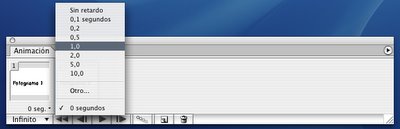
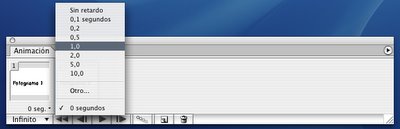
Per a assignar el temps de visualització de cadascun dels fotogrames tenim un registre dels segons de visualització just sota la miniatura del fotograma. Al prémer sobre aquest registre de segons apareixerà una finestra on seleccionar qualsevol durada, en segons.

Quan tinguem l'animació tal com vam desitjar que aparegui en la nostra pàgina web seleccionem en el menú Arxiu, l'opció "Guardar optimitzada com..." i ens apareixerà la finestra típica per a seleccionar el directori i el nom d'arxiu que volem assignar-li.
Optimitzar la imatge amb Image Ready
Podem modificar les propietats de la imatge GIF, com nombre de colors o el tipus de taujana per a optimitzar la imatge, a fi de que ocupi el menor espai possible en bytes i sigui ràpida de descarregar. L'optimització s'ha de realitzar respectant la qualitat de la imatge tant com sigui posible. Per a realitzar aquestes accionis Image Ready disposa d'una finestra cridada Optimitzar, que si no apareix podrem mostrar-la des del menú Finestra > Mostrar optimitzar.
La característica més interessant per a optimitzar en un fitxer GIF és el nombre de colors. En general, a menor nombre de colors, menor grandària de l'arxiu. En la finestra del document podem trobar unes solapes que ens permeten seleccionar la versió de la imatge que volem visualitzar: la versió Original o l'Optimitzada. Les solapes 2 còpies o 4 còpies permeten comparar entre la versió original i algun tipus d'optimització.
La primera tasca per a realitzar un GIF animat amb Photoshop és crear un arxiu .psd, que és el format propi de Photoshop on podem mantenir capes, que seran necessàries per a realitzar el GIF animat.
Cada capa creada amb Photoshop pot ser un fotograma del GIF animat, així que podem crear tantes capes com imatges vulguem que hagi en l'animació. Després amb Image Ready podrem intercalar aquestes capes en l'ordre que vulguem i assignar-los un temps de visualització a cada.

Una vegada creada la imatge amb les diferents capes amb Photoshop, podem guardar-la amb extensió .psd, perquè guardi tota la informació de les capes. Una vegada guardada podem passar l'arxiu a Image Ready, que és el programa que utilitzarem per a animar les capes en un GIF animat.

Per a passar l'arxiu des de Photoshop a Image Ready còmodament, podem utilitzar un botó que hi ha en la part de baix de la barra d'eines. El botó es troba en els dos programes i podem veure'l remarcat en la imatge de la dreta.
Nota: L'acció de passar d'un programa a un altre serà molt repetida durant el treball amb Photoshop i Image Ready, ja que cada programa té unes capacitats distintes i les accions que es fan amb un programa no tenen perquè estar disponibles en un altre. Per exemple, si volem editar una capa, hem de fer-lo des de Photoshop i si volem crear fotogrames i seleccionar les capes que s'han de visualitzar en cadascun, hauríem de fer-lo amb Image Ready. És aconsellable guardar l'arxiu .psd abans de passar d'una aplicació a una altra.
Treball amb Image Ready
Per a definir cadascun dels fotogrames de l'animació i les seves propietats tenim una finestra cridada Animació. Si no la veiem a l'obrir Image Ready podem mostrar-la en el menú Finestra >Animació.
La finestra d'animació conté un botó per a afegir fotogrames que té forma de document nou. En cada fotograma podem seleccionar de manera independent les capes que es desitgen visualitzar, de manera que hem de crear els diferents fotogrames de la nostra animació i indicar quines capes s'han de visualitzar en cadascun d'ells. Per cert, les capes es poden fer visibles o invisibles des de la finestra de capes amb l'ull que hi ha al costat de cadascuna de les capes. Quan es pot veure l'ull la capa és visible i quan no hi ha ull és que és invisible.

Per a assignar el temps de visualització de cadascun dels fotogrames tenim un registre dels segons de visualització just sota la miniatura del fotograma. Al prémer sobre aquest registre de segons apareixerà una finestra on seleccionar qualsevol durada, en segons.

Quan tinguem l'animació tal com vam desitjar que aparegui en la nostra pàgina web seleccionem en el menú Arxiu, l'opció "Guardar optimitzada com..." i ens apareixerà la finestra típica per a seleccionar el directori i el nom d'arxiu que volem assignar-li.
Optimitzar la imatge amb Image Ready
Podem modificar les propietats de la imatge GIF, com nombre de colors o el tipus de taujana per a optimitzar la imatge, a fi de que ocupi el menor espai possible en bytes i sigui ràpida de descarregar. L'optimització s'ha de realitzar respectant la qualitat de la imatge tant com sigui posible. Per a realitzar aquestes accionis Image Ready disposa d'una finestra cridada Optimitzar, que si no apareix podrem mostrar-la des del menú Finestra > Mostrar optimitzar.
La característica més interessant per a optimitzar en un fitxer GIF és el nombre de colors. En general, a menor nombre de colors, menor grandària de l'arxiu. En la finestra del document podem trobar unes solapes que ens permeten seleccionar la versió de la imatge que volem visualitzar: la versió Original o l'Optimitzada. Les solapes 2 còpies o 4 còpies permeten comparar entre la versió original i algun tipus d'optimització.


0 Comments:
Post a Comment
<< Home